Hi, Justin here. I am a self-taught coder, entrepreneur, and designer. I’ve built dozens of apps over the past few years, one even ranked #6 on the app
Justin Nothling – Clone Tinder Cloneable
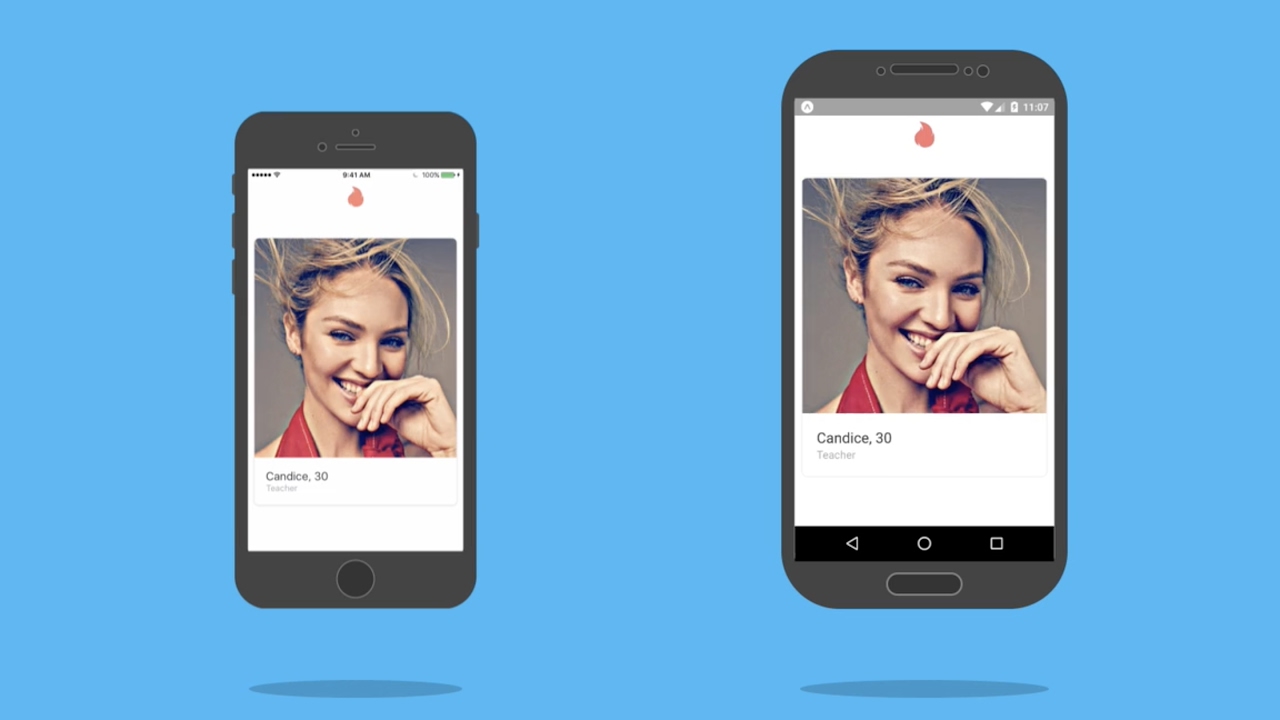
Basic Demo
Course Curriculum
Up and Running in < 10 minutes ⏳
Download (0.55)
Install Homebrew & Watchman (macOS only) (1:19)
What is React Native? (0:57)
What is Expo? (2:02)
Hello World (2:28)
Setting Up Our Coding Environment
Setup Visual Studio Code (4.21)
Workflow (2.03)
Run an iPhone simulator on your MacOS (Optional).
Setup iOS Dev Environment (1.28)
Test iOS Dev Environment (0:50)
React Native Basics
Creating our First Component _x0001F44D_ (4:07)
3 Minute Theory – const & let (3:10)
3 Minute Theory – Data Types (2.44)
Basic Styling (5.28)
Flexbox in a Nutshell (2.26)
Build a Tinder Card _x0001F464_ and Swipe Animation_x0001F64C_
Create a card (3:13).
Download immediately Justin Nothling – Clone Tinder Cloneable
Add a profile image from Facebook (3:21).
The PanResponder – Handling Gestures (1:03)
3 Minute Theory – Functions (2.42)
Gesture Animation (6:48)
Interpolation (0.41)
Card Rotation & Spring (3:04)
Stacking Tinder Cards (5:43).
Swipe Away (3.25)
Creating Different Card Profiles (5:15)
Use the Map Function (1.44)
Making Cards with Map (2.15)
Understanding State in React Native (3:27)
Using State to create a Dynamic Card Stack (4.57)
Firebase _x0001F525_
What is Firebase?
Setting up, Demo Data, and Testing (4.26)
Firebase Data (2:27)
Navigation
Restructuring Our Project (4.09)
Login Screen & Facebook Button (6:06)
React Navigation (0.47)
React Navigation Setup (3.37)
Facebook Login
Async Await (Asynchronous code) (2:56)
Login with Facebook (5:58).
Firebase (2:45) – Authenticate Users
Facebook Permissions (3.25)
Firebase allows you to create a user (3:19).
2. Verifying if a user is logged in (2:04).
Location _x0001F4CD_
Accessing the User Location (2.20)
Setting Location in Firebase using GeoFire (3:28)
New Demo Data (2:36)
GeoFire (3.35): Get Profiles Within 10km
Getting Users and Rebuilding Card Stack (4.47)
How to create a simple scroller component
Basic Setup (5.15)
Adding Screens (5:20)
Flick Gestures & Scroll Limits (4:53)
Make the Login Process Awesome
Reset the Navigation Stack (2.31)
Adding a spinner (Activity indicator) (2:27).
Firebase User Data Before Login (4.31)
Bulding a Screenshot of a Profile
Adding a Profile Picture (5:20).
Sliders (5.20)
Switches (2.50)
Connecting components to Firebase (5.43)
Filtering our Card Stack
Filter by Location (3.42)
Filter by Gender (6.41)
Filter by Age (4.20)
Matching _x0001F60D_
Firebase 6:25: Creating Relationships
Filter Swiped Cards (4.45)
Create a Match screen with the ListView component (7:19).
Vertical Scrolling (2.46)
Fetching matches from Firebase (8.44)
Chat
Adding Demo Messages (4:56)
Firebase Messages (7:31)
Firebase (4.37): Fetching Messages
Firebase Security
Lockdown Users and Location (6.53)
Lockdown Relationships (3.56)
Lockdown Messages (2:00).
Packaging for the App store
Expo is a great tool for building standalone apps.
Join 224 other members Tinder Cloners _x0001F525_
Your instructor
Justin Nothling
Justin Nothling
Download immediately Justin Nothling – Clone Tinder Cloneable
Hi, Justin here. I am a self-taught Coder, Entrepreneur, and Designer. I’ve built dozens of apps over the past few years, one even ranked #6 on the app store’s most downloaded. I think that the best way to learn how to build apps is to copy the ones you ❤️. It’s also pretty damn fun. That’s what I do. I teach people how make real versions of the apps they use every day.
Readmore: http://archive.is/PcDXA